こんにちは、デザイン顧問のMayuです。
2023年最初は、新年にふさわしく「今年はどんなWebサイトが流行するのか?」から始めましょう。この記事ではWebサイトの変遷を交えつつ、トレンドを取り入れることの重要性と今後おさえておきたいポイントをご紹介します。
Webサイトのリニューアルを検討されている方、トレンドの取り入れ方にお悩みの方は、ぜひお読みください。
目次
トレンドを追う必要はある?
正直に言うと、トレンドを過剰に追う必要はありません。とはいえ、ユーザーに「遅れている」印象を与えないようにすることも大切です。では長期間使用するWebサイトを制作するにあたって、どの程度トレンドを取り入れたデザインにしておくべきでしょうか?
そこには、追うべきトレンドと追わなくていいトレンドの両方が存在しています。
追うべきは「使いやすさに直結するトレンド」です。これらはユーザーの閲覧環境とネットワークの進化によってもたらされた変化が多く、Webサイトの印象や評価に直結するからです。ここからは環境の進化に伴うWebデザインの変遷をおさらいしつつ、私たちが追うべきトレンドを紐解いていきましょう。
Webデザインの変遷
1990年代:テキストベースのWebサイトが広まる
1991年8月6日、ティム・バーナーズ=リー博士が世界で最初のWebサイトを公開しました。世界を驚愕させたシステム「World Wide Web(www)」は、瞬く間に世界中へと広がります。ワンクリックで他のページへ遷移できる「リンク」機能を活かし、複数ページによるWebサイトが多く誕生しました。
初期のWebサイトは通信データ容量の少なさから、テキストのみの軽量なデザインが主流であり、画面を複数に仕切る「flameset」が多用されました。この時代に大切だったのは、まず情報を伝えることでした。flamesetは、それを分かりやすく確実にするための仕組みとして、多くのデザイナーが取り入れた使いやすさに直結する最初のトレンドだったのです。
flamesetのサポートは既に終了しているため、このタイプのWebサイトを見かけることはめったにありませんが、2019年の東京モーターショーでは、ヤマハ発動機株式会社が「ギガの足りない方向けの特設サイト」というコンセプトで、当時のWebデザインをオマージュしたWebサイト(※1)を発表し、話題となりました。
そして1990年代後半、Webサイトに革命が起きます。「Flash」の誕生です。

※1:ヤマハ発動機株式会社:東京モーターショー2019(特設爆速サイト)
2000年代:動きのあるコンテンツの台頭
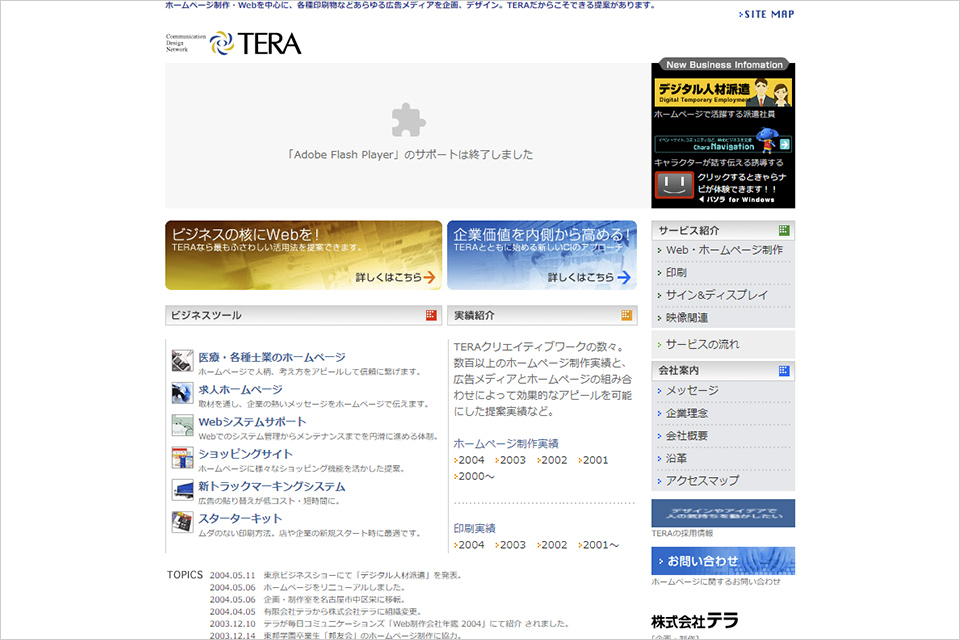
1996年に開発された「Flash」は、サウンドやアニメーションをふんだんに取り込んだコンテンツを制作できる仕組みで、2000年代に大流行しました。HTMLだけでは不可能だった「動き」の要素を取り入れることで、表現の選択肢が格段に広がったのです。当時はTERAもFlashを使用したWebサイト(※2)を数多く制作していました。
こうして世界を席巻したFlashでしたが、セキュリティ問題やHTML5の台頭などにより徐々に衰退し2020年12月31日にサポートが終了。当時のコンテンツを閲覧することはできません。
FlashはWeb表現の世界に一時代を築きました。「独創的な表現がしたい!」そんなデザイナーの思いを叶えWebデザインを一変させたFlashは、今回のキーワードである「使いやすさに直結」とは異なりますが、忘れられないトレンドの一つです。
Webデザインの重要な要素である「CSS」への対応が進んだのもこの時代でした。さまざまな表現が可能になり、グラフィカルなWebデザインが多く生まれました。さらにSNSなどのソーシャルメディアも登場し、現在のWebマーケットの基盤が固まってきた時代です。

※2:株式会社テラ:2004年時点の企業サイト(web.archive.orgより)
2010年代:スマートフォンの一般化が進む
2007年1月9日、インターネットの世界を激変させる製品がAppleから発表されました。
そう、「iPhone」です。
その後2010年代に入ると、スマートフォンが広く使用されるようになりました。2014年にはビデオ・映画の視聴環境でスマートフォンがPCを上回り、やがて動画に限らず、多くのWebサイトにおいてもスマートフォンの閲覧数がPCを上回っていきます。「PCを持っていない」というユーザーも増えていきました。
このような流れを受け、Webデザインにも大きな変化がありました。「レスポンシブ(デザイン)」という仕組みの登場です。
これは、ひとつのURLでPC、スマートフォン、タブレットといったデバイスごとに最適な画面表示を行う仕組みで、Webサイト管理の効率化、SNSとの親和性の高さといった観点からも、現在も主流となっている手法です。
この流行を大きく後押ししたトレンドが、平面的でシンプルなボタンに代表される「フラットデザイン」です。
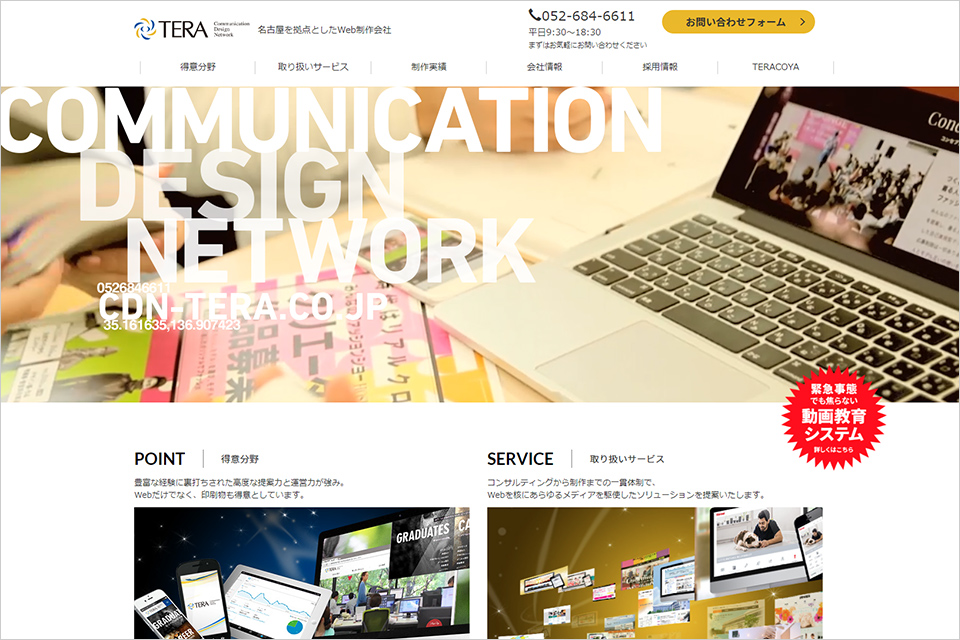
それまでは「直感的にわかりやすく」といった観点から、立体感のあるデザインが多く使われていましたが、画像パーツが必須となり、通信速度が限られるスマートフォンでは表示速度の低下につながっていました。対してフラットデザインはHTMLとCSSのみで描画できるため非常に軽量で、レスポンシブデザインとの相性もぴったりでした(※3)。
まさに環境がもたらした「使いやすさに直結」するトレンドであり、私たちが追うべきトレンドの方向性を示しているといえます。
そして2018年、Googleは2021年までにモバイルファーストインデックスへ移行すると発表しました。これはページ検索にモバイル版のコンテンツを使用し、モバイルユーザーが探している情報を見つけやすくするための仕様です。このため、スマートフォン表示に最適化されたWebサイトが重要となり、レスポンシブは広く普及することになりました。

※3:株式会社テラ:2010年代後半の企業サイト(web.archive.orgより)
現代のWeb制作のトレンド
ここまで見てきたように、ユーザーの閲覧環境・通信環境の変化に沿ってWebのトレンドは変化してきました。ユーザーの使いやすさには各種環境とWebデザインが密接な関係にあると言えるでしょう。
さらに、UX(ユーザー体験)が重視される近年、立体的なデザインに遅れを取っていたフラットデザインは「直感的なわかりやすさ」を補うため、シャドウを組み合わせて注目度を上げるなど、シンプルな構成のままリッチな実装が進んでいます。無限スクロールやシングルページといった、クリックを必要としないページ構成も増えてきました。
このようにWeb環境の進化は早く、新たな「使いやすさ」が当たり前になることで、それまで普通だったことが「使いにくい」となることもあります。ですから、ターゲットとなるユーザーの使いやすさを追うことはとても重要なのです。冒頭で述べた「使いやすさに直結するトレンド」は追うべきという理由は、ここにあります。
2023年は何が流行する?
最後に、2023年以降に増加すると言われているトレンドをいくつか紹介します。
(引用:Top Web Design Trends for 2023)
バーチャルリアリティ
家具サイトのIKEAが、自分の部屋にソファを置くとどんな感じになるかを紹介する機能を備えていることを思い出してみてください。WebサイトでのVR体験は訪問者の購買意欲を高め、有益で意味のあるコンテンツを提供できる強力なツールです。
音声で操作するインターフェース
私たちの情報へのアクセス方法は変化しています。音声で操作するインターフェースはまだ一般的ではありませんが、従来のテキスト検索に加え、音声検索を採用するWebサイトがますます増えていくことが予想されます。
写真とグラフィックの融合
SNSで、画像にグラフィックが重なっている投稿をご覧になったことはありますか? このミキシングテクニックは典型的な画像に創造性と楽しさをもたらし、企業のブランディングを強化して訪問者をコンテンツに引きつけることができます。
カスタムイラスト
ストック画像は終わり、カスタムグラフィックの時代です。オリジナルのイラストレーションは、企業イメージを生き生きと表現するのに役立ちます。
いかがでしたか?
ミニマリズム、背景に溶け込むタイポグラフィ、大きな背景画像、グラスモーフィズム…Webデザイントレンドで検索すると、さまざまなデザイン用語が飛び交います。こういったデザイン手法の流行り廃りも大切ですが、使いやすさに比べれば重要度は下がりますので、追いすぎる必要はありません。
ただしこのようなデザイントレンドは、キャンペーンサイトなど短期的かつBtoCのWebサイトにおいては、無視できないポイントでもあります。流行の最先端を追い求める方々を相手にするサイトであればなおさらですね。
Webサイトの方向性やターゲットを見極め、最適なトレンドの反映を行うことが大切です。
この記事に
「ええね!」する
名古屋を拠点としたWeb制作会社、株式会社テラ
TERAの優れたコンサルティング、デザイン
ネットワークを駆使し
お客様の抱える問題を即時解決いたします

 15
15