
こんにちは、デザイナーのうっちゃんです。
AdobeXD社内勉強会後から、いくつかのECサイト制作案件で試験的にAdobeXDを使用してデザイン制作を行っています。
ECサイトでは、情報設計だけでなく導線設計も重要となってくるため、プロトタイプ機能を使って簡単に画面遷移を再現できるAdobeXDはとても重宝しています!
そんなAdobeXDを、さらに使いやすくしてくれるのがプラグイン。今回は、制作時に使ってみて便利だったプラグインをご紹介したいと思います。
最近XDを使い始めた方は、ぜひ参考にしてください!
AdobeXD社内勉強会の様子のレポートはこちらから↓
目次
はじめに
~インストール方法~
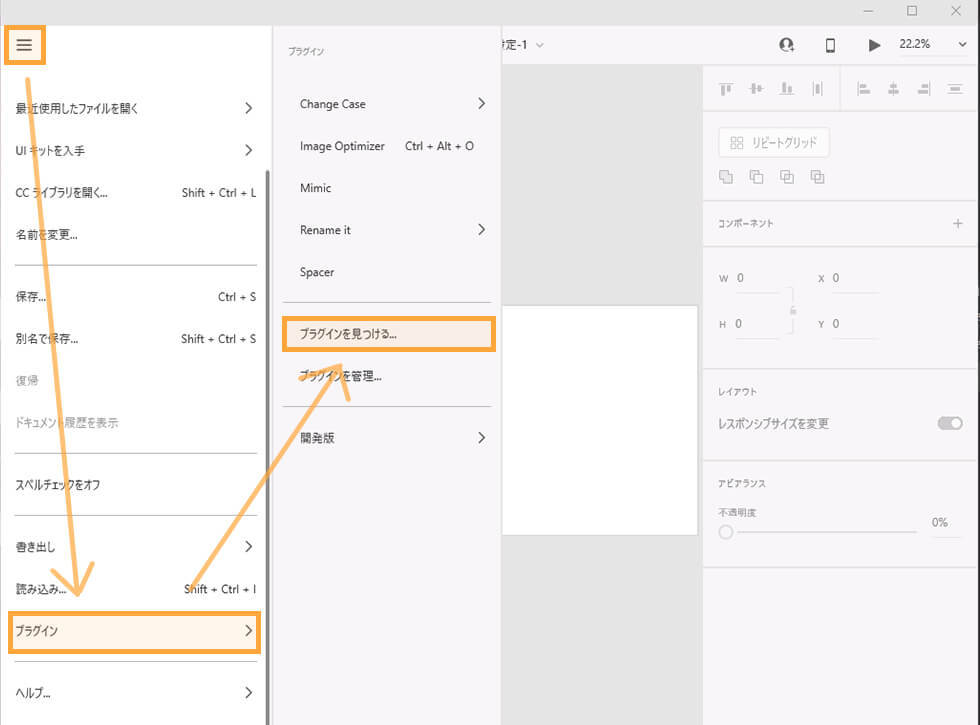
1.Adobe XDツールバーの「プラグイン」→「プラグインを見つける」をクリックするとプラグインウインドウが開きます。

2.右上の検索アイコンから検索することが可能なので、入力フォームに検索したいプラグイン名を入れます。

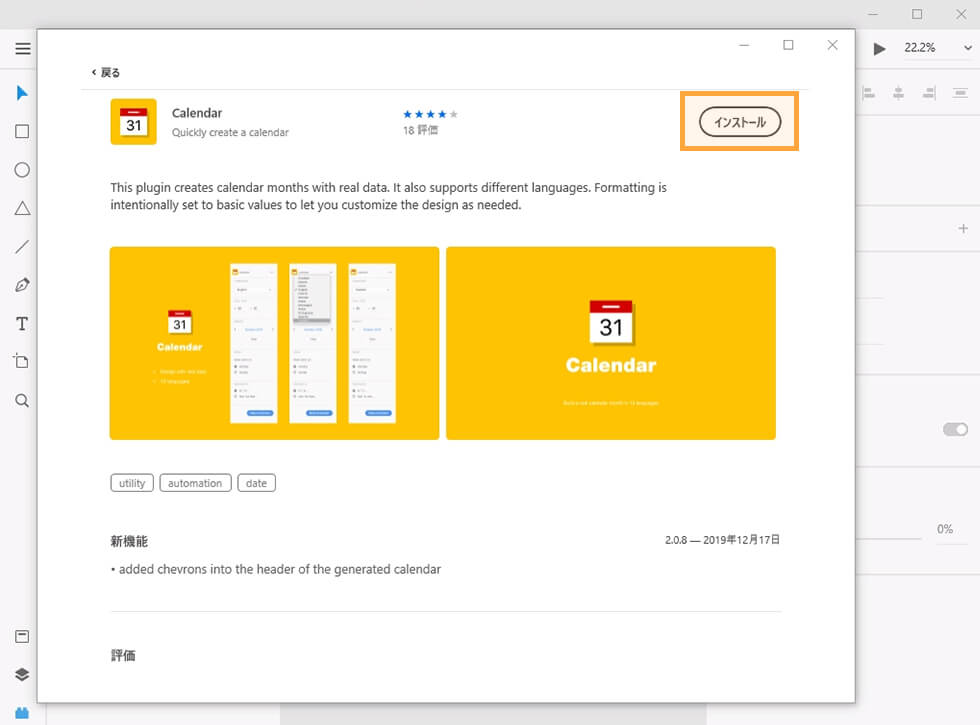
3.対象のプラグインの「インストール」の文字をクリックでインストール完了です!

~実行方法~
プラグインを使用する際は、
ショートカットキー、もしくは
画面左端にあるツールの一番下のプラグインアイコンから実行できます。
おススメプラグイン3つ
Change Case
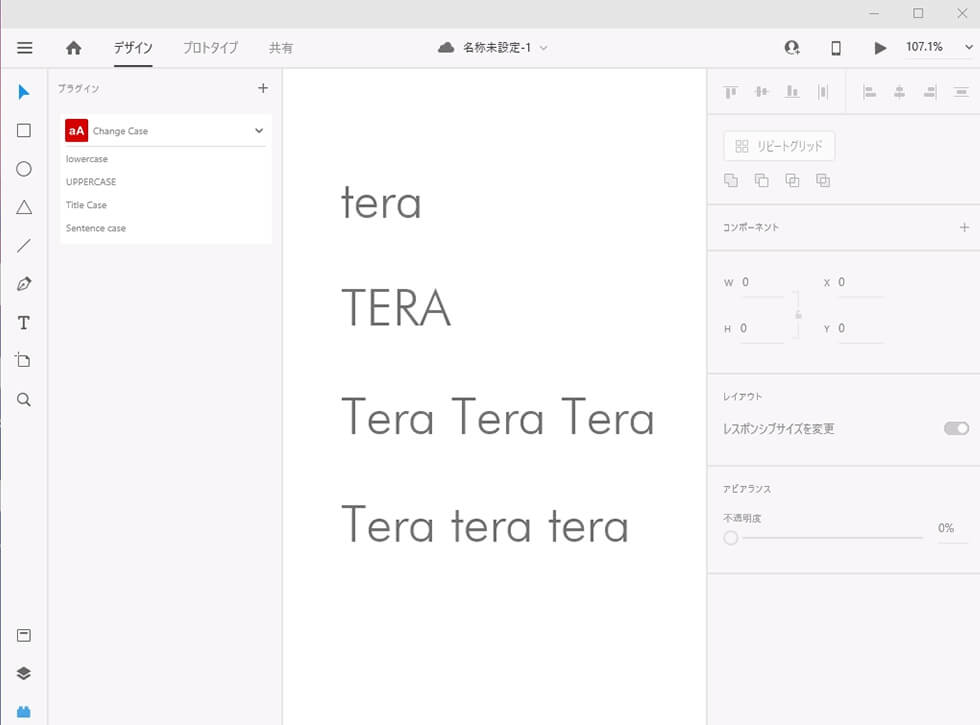
 英語のスペルを大文字や小文字に変換してくれます。
英語のスペルを大文字や小文字に変換してくれます。
Google翻訳で翻訳した単語をいちいち大文字にする手間が省けます。
テキストパネルの「TT」でも大文字に変換できますが、
見た目が大文字になるだけで、実際のテキストは小文字のままなのです。
コーディングする際に地味にめんどうなので、デザインの段階で大文字にしましょう。
打ち間違いなどのミスも防げます!
———————
【変換パターン】
lowercase→全部小文字(Shift+Ctl+Alt+L)
UPPERCASE→全部大文字(Shift+Ctl+Alt+U)
TItle Case→最初の文字を大文字に(Shift+Ctl+Alt+T)
Sentence case→文の最初の文字のみ大文字(Shift+Ctl+Alt+S)
———————
Image Optimizer
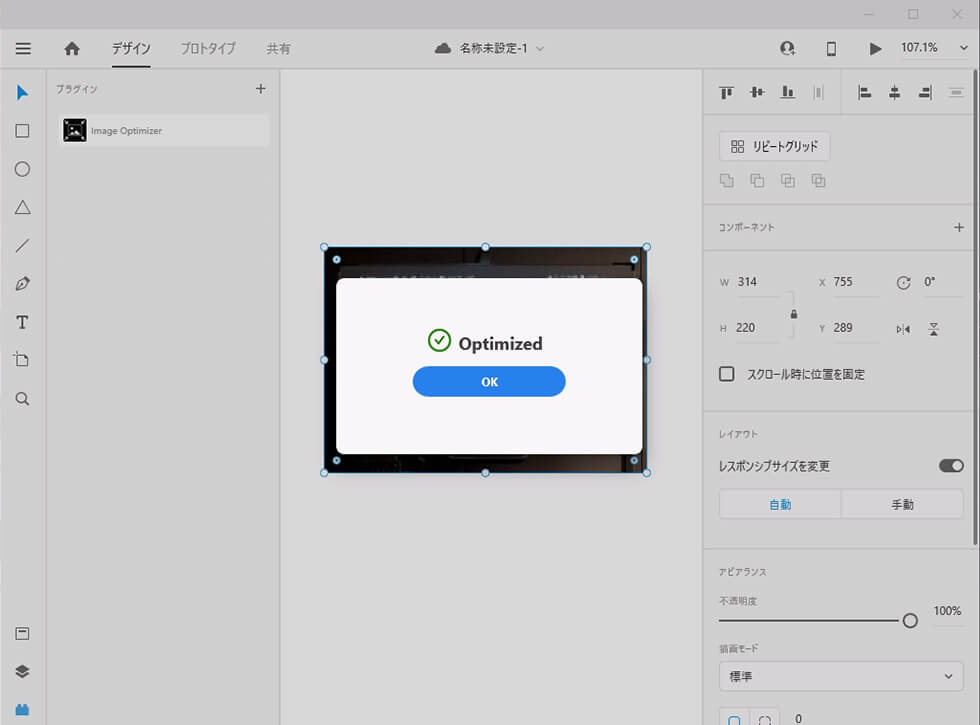
 選択した画像のサイズを最適化できる画像圧縮ツールです。
選択した画像のサイズを最適化できる画像圧縮ツールです。
これを使えば撮影したデータをそのままXDで読み込んでも、ファイルサイズが膨大にならずにすみます!
画像を選択してプラグインボタンをクリックするか、ショートカット=Ctrl + Alt + Oを使用すると自動でファイルサイズを最適化してくれます。
※レティーナ画面に対応する場合は、圧縮してしまうと大きいサイズの画像が書き出せなくなってしまうので注意が必要です。
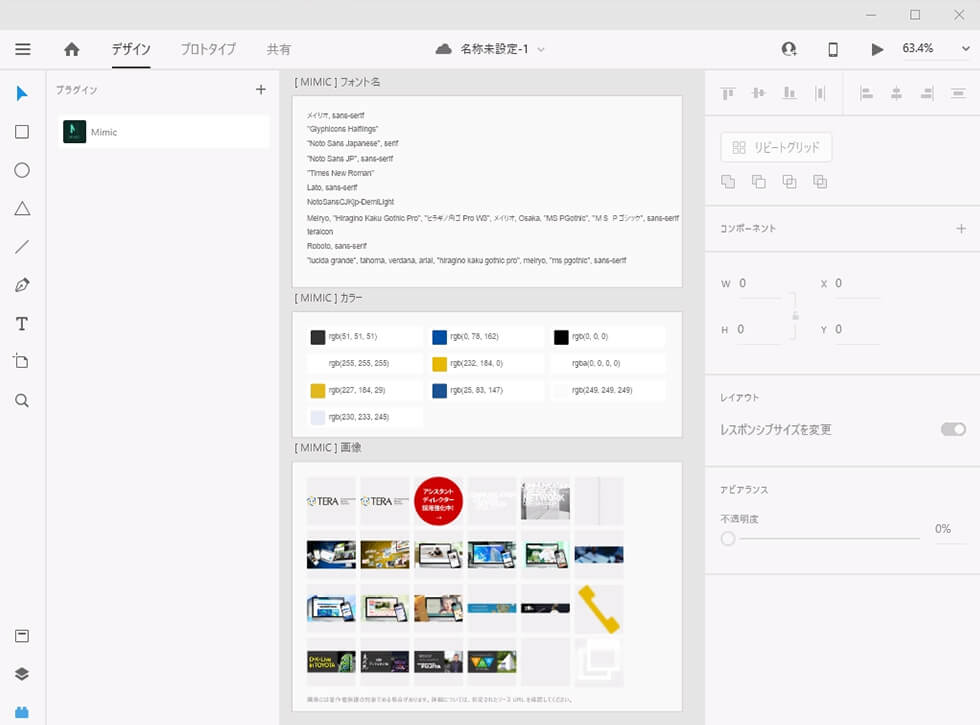
Mimic
 要素を抽出したいWEBサイトのURLを入力するだけで色、フォント情報、画像情報を一覧化してくれます。
要素を抽出したいWEBサイトのURLを入力するだけで色、フォント情報、画像情報を一覧化してくれます。
リニューアル案件を対応する際に便利です!
おわりに
今回は、3つをご紹介しましたが、プラグインはまだまだたくさんあります。
ご自身の制作環境に合ったものを見つけて、XDを使いやすいようにカスタマイズしてはいかがでしょうか。
また使えるプラグインを見つけたら紹介していきたいと思います。
皆様の制作のお役に立ちますように…。
以上、【これからAdobeXDを始める方におススメ!便利なプラグイン3つ】でした。
この記事に
「ええね!」する
名古屋を拠点としたWeb制作会社、株式会社テラ
TERAの優れたコンサルティング、デザイン
ネットワークを駆使し
お客様の抱える問題を即時解決いたします

 27
27





